In this post, I'm going to teach you how to write a very simple site monitoring tool in Rust. We'll build a CLI tool in Rust that will read a sitemap, iterate over it, ping each URL in the sitemap, and post a message to Slack with results.

JavaScript is a living language and continues to improve over time. If you're new to JavaScript, you might have seen code like const c = a || b or const c = a ?? '', but don't understand how it works. Have no fear! This post will help you understand JavaScript's various logical operators.

ES6 brought us tons of very useful array methods that can save you time, and are supposed to be optimized for performance, as well. Don't reinvent the wheel; read this article instead!
- vanilla js
- arrays
- fundamentals

Did you know that the web has a build-in synthesizer, which you can use to generate any musical tone? Maybe you're building a game, or perhaps you just want to experiment with sound. If so, this post will teach you how to leverage the AudioContext api to generate tones on the fly.
- vanilla js
- audiocontext
- sound generation

As a developer, I've learned that tooling can be just as helpful as learning a programming language's syntax. Abstracting away tasks behind a CLI tool can save you time, reduce the risk of errors, and can just be a great opportunity to learn something new. This post will help you create a basic CLI tool that does more than just print text out to the console.
- node.js
- cli tools
- javascript

Ours is a global economy, but not all internet connections are created equal. There are many ways to improve your website's performance on older/slower devices and connections, such as minimizing network requests, image optimization, reducing font sizes, etc. This post will aim to add a little-known tool to your web performance toolkit.
- next.js
- image optimization
- intersection observer
- lazy loading

How do you keep track of all your web pages? Do you manually add each new page to Google Search Console? Here's a better–and automated–solution.
- typescript
- sitemaps
- next.js
- seo

Let's keep things as DRY as possible, because no one has time to manually generate a placeholder image for each asset in your Next.js project.
- next.js
- lqip
- image optimization

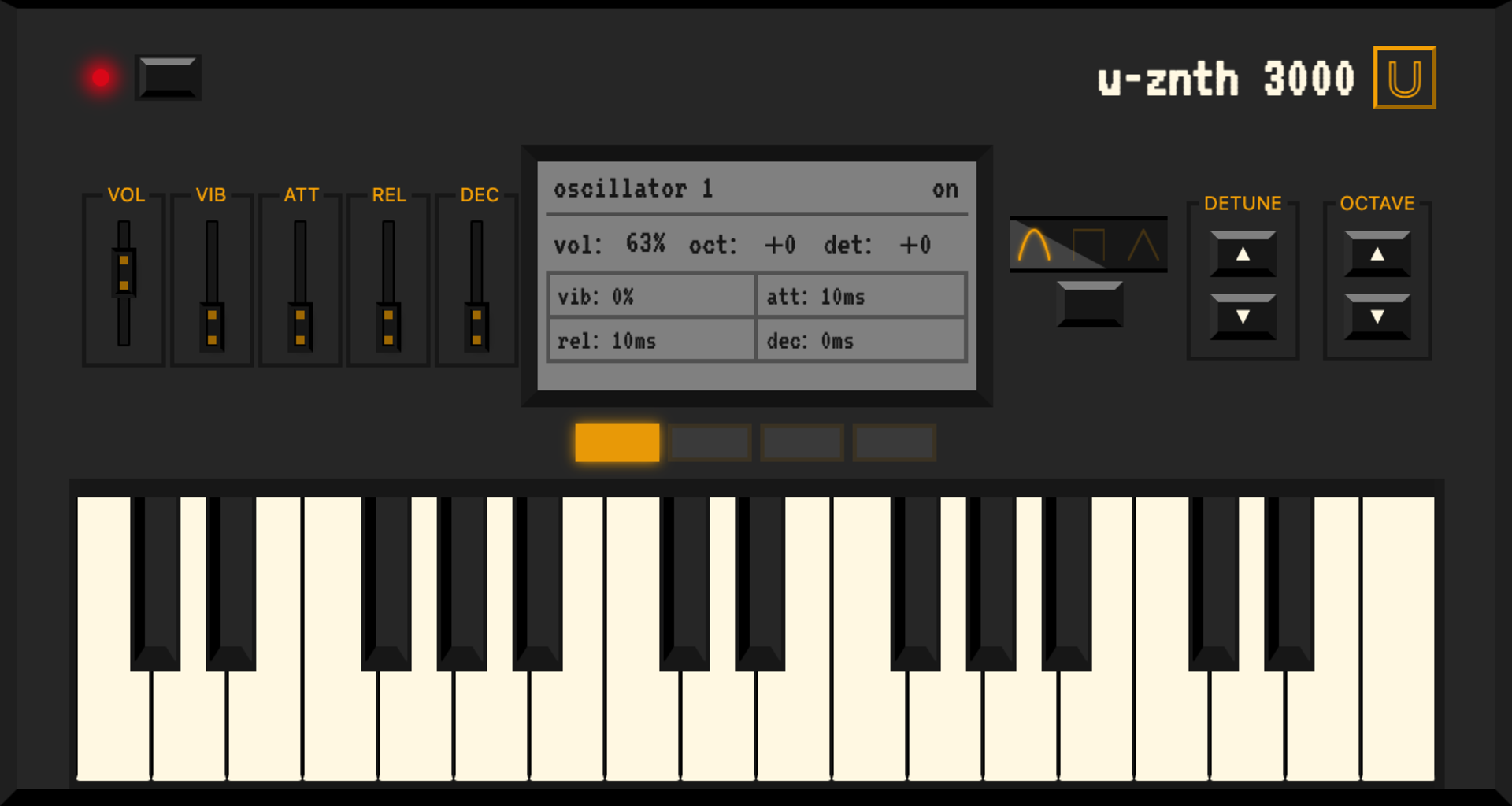
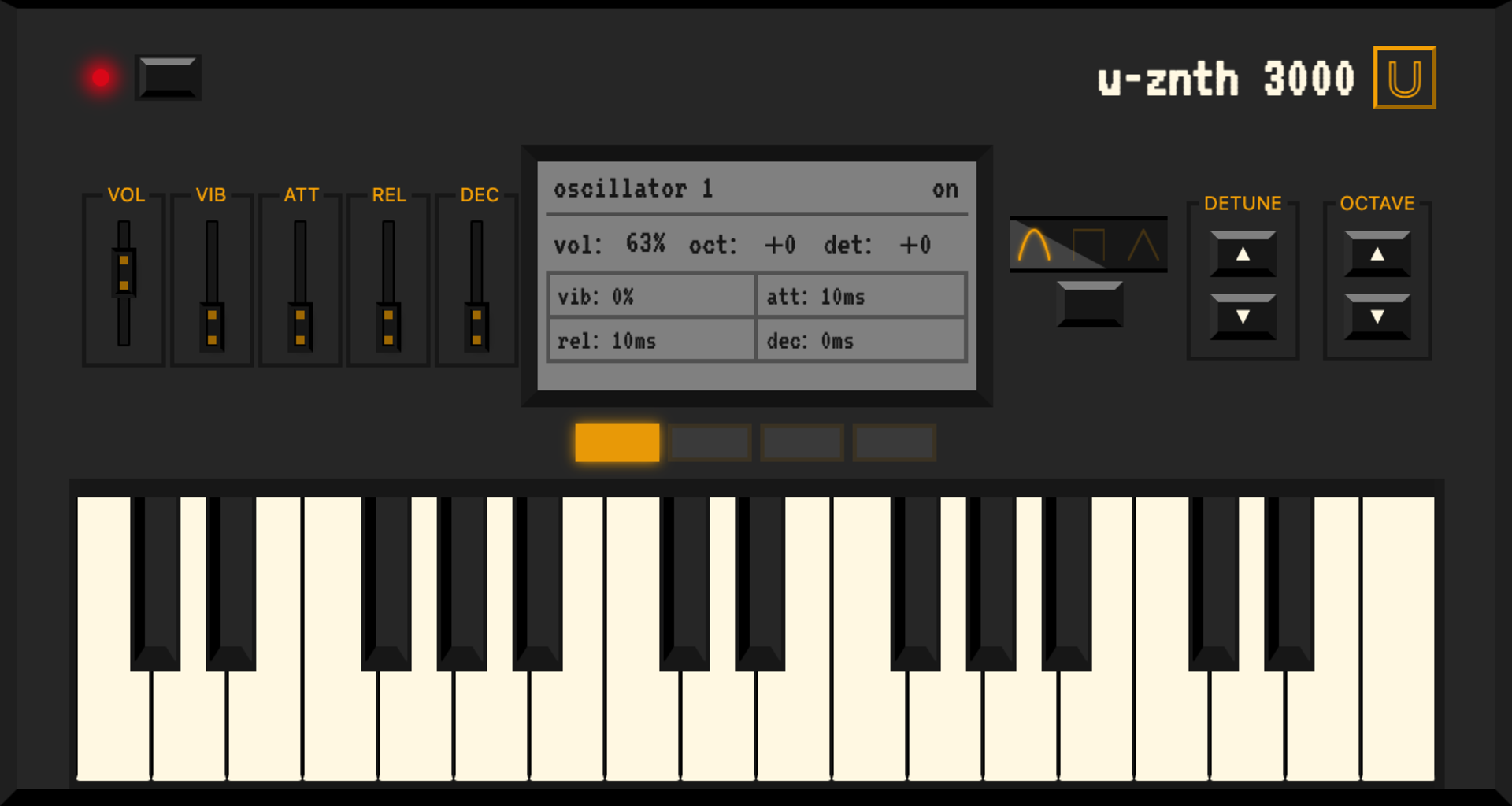
I built a low-latency, four oscillator synthesizer which I called u-znth, using nothing but frontend web tech. Specifically, the stack is comprised of React, Web Audio API, Audio Worklets, Web Workers, WebMIDI, and SharedArrayBuffer. In this series I'll cover some of the challenges I encountered, lessons learned, and what I would do differently.
- audio worklets
- web audio
- audiocontext
- sound generation
- sharedarraybuffer

Do your users feel like they are staring at the sun when perusing your website? If so, you might want to consider adding a dark mode or dark theme as an option. I'm going to teach you how to do it using nothing but HTML, CSS, and vanilla JavaScript. What's more, by the end of this article, you should be able to implement as many new themes as your creative heart desires.
- vanilla js
- html
- css
- dark mode

I don't remember much from the movie Hairspray, except for two things: John Travolta as the mom, and that song "Welcome to the Sixties". I think about that song anytime I see a website that's well behind the times. How do I know whether a website is stale? Here are three ways to tell if you need a new website.

Web Development has changed my life. It's given me a way to express both the creative and analytical sides of my personality while doing something that I really enjoy. I can say that I am very passionate about Web Development, and I wanted to display that passion in my very first portfolio site, both in design and in performance.
- next.js
- typescript
- markdown